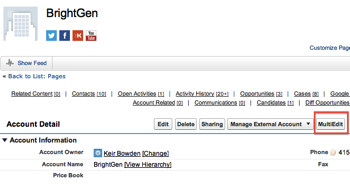
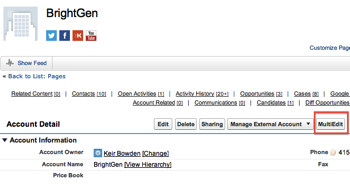
On my Account record view page, I have a custom button :

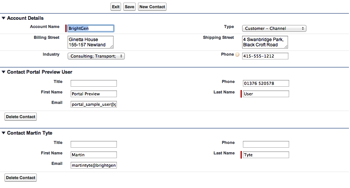
which opens a Visualforce page to allow me to edit the Account and its related Contacts on a single page (based on my Edit Parent and Child Records with Visualforce - Part 1 blog post):

Unfortunately, the Salesforce1 application doesn’t render custom Visualforce buttons, so this is missing from the Account details view in the app:

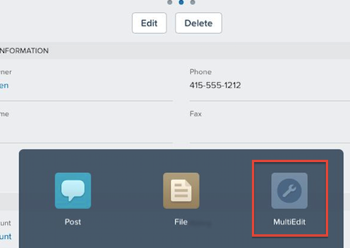
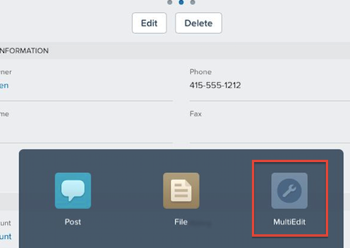
Now I can add the Visualforce page as a custom publisher action for the account object, allowing access from the publisher menu:

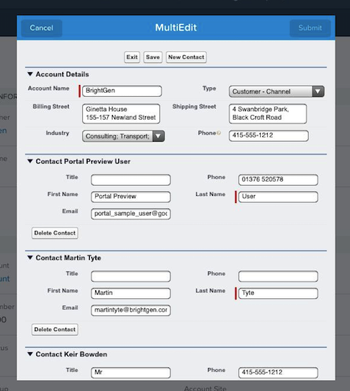
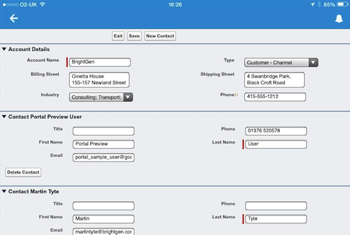
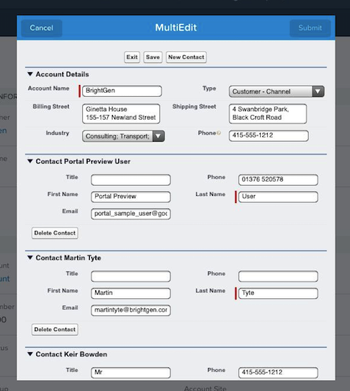
but this displays the page inside the publisher popup, meaning there’s less real-estate and the Cancel and Submit buttons that I don’t really want at the top of the page (note that the screenshot is from an iPad, on a phone the page isn’t really usable as it currently doesn’t use responsive design):

What I’d really like is the publisher action to launch the Visualforce page full screen, but unfortunately there’s no way to configure this. What I can do, is have the publisher action launch an interim page, which then navigates to the Visualforce page via the Salesforce1 navigation JavaScript. The interim page is pretty simple:
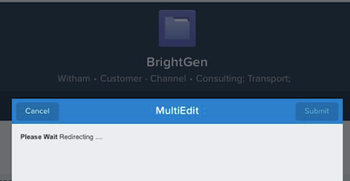
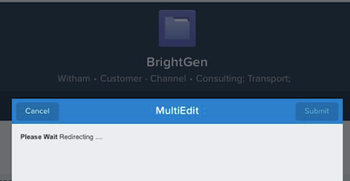
Note that as always I’ve checked to see if I’m in the Salesforce1 application, as the navigateToURL method is only available when that is the case. Clicking on the ‘MultiEdit’ publisher action now briefly displays a Please Wait page:

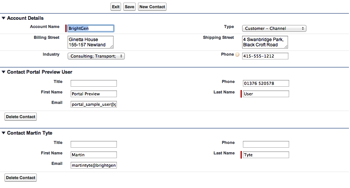
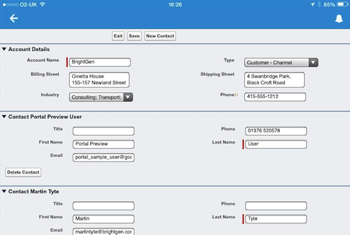
followed by the MultiEdit page, without any unwanted borders or buttons:

As a bonus, the publisher action doesn’t impact the navigation, so clicking the back button on the top right takes me back to the record detail page of the account in question. The downside to this is that it requires two round trips to the server - the first to retrieve the interim Visualforce page and the second to retrieve the target page.

which opens a Visualforce page to allow me to edit the Account and its related Contacts on a single page (based on my Edit Parent and Child Records with Visualforce - Part 1 blog post):

Unfortunately, the Salesforce1 application doesn’t render custom Visualforce buttons, so this is missing from the Account details view in the app:

Now I can add the Visualforce page as a custom publisher action for the account object, allowing access from the publisher menu:

but this displays the page inside the publisher popup, meaning there’s less real-estate and the Cancel and Submit buttons that I don’t really want at the top of the page (note that the screenshot is from an iPad, on a phone the page isn’t really usable as it currently doesn’t use responsive design):

What I’d really like is the publisher action to launch the Visualforce page full screen, but unfortunately there’s no way to configure this. What I can do, is have the publisher action launch an interim page, which then navigates to the Visualforce page via the Salesforce1 navigation JavaScript. The interim page is pretty simple:
1
2
3
4
5
6
7
8
9
10
11
12
| <apex:page standardController="Account"> <h1>Please Wait</h1> Redirecting .... <script> if ( (typeof window.sforce != 'undefined') && (window.sforce!=null) ) { sforce.one.navigateToURL('/apex/AccountAndContactsEditV1?id={!Account.id}'); } else { alert('Not in SF1 :('); } </script></apex:page> |

followed by the MultiEdit page, without any unwanted borders or buttons:

As a bonus, the publisher action doesn’t impact the navigation, so clicking the back button on the top right takes me back to the record detail page of the account in question. The downside to this is that it requires two round trips to the server - the first to retrieve the interim Visualforce page and the second to retrieve the target page.
No comments:
Post a Comment